Een (goede) online cursus staat of valt met de gekozen lay-out en interface. Dit IDEE sluit aan op het IDEE ‘Aan welke algemene criteria moet een vak/cursus op een website voldoen?’
Voorbeeld uit de praktijk
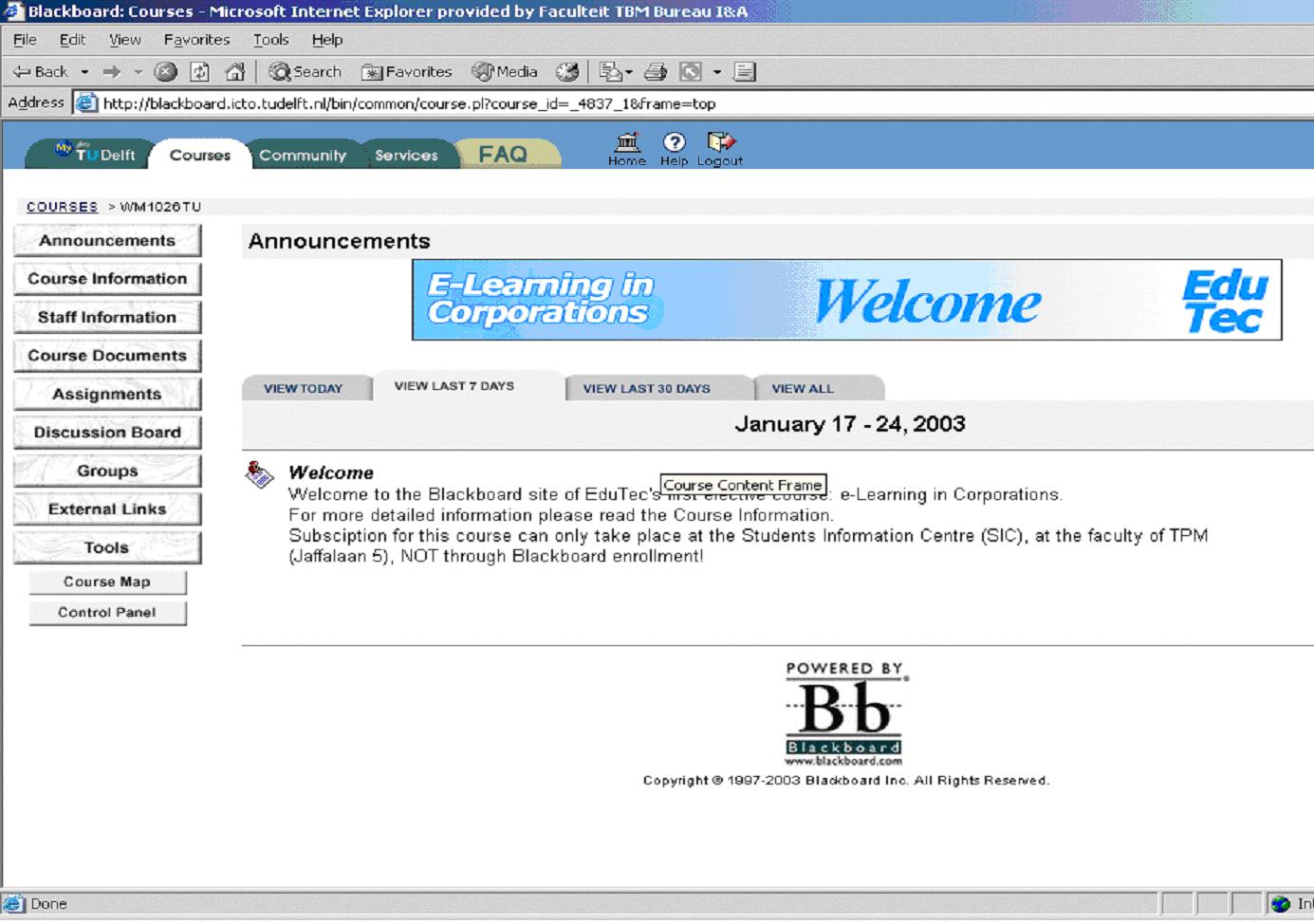
Voorbeeld 1 komt professioneel over voor studenten, omdat er gewerkt wordt met logo’s en de kleurstelling is niet ‘schreeuwerig’.
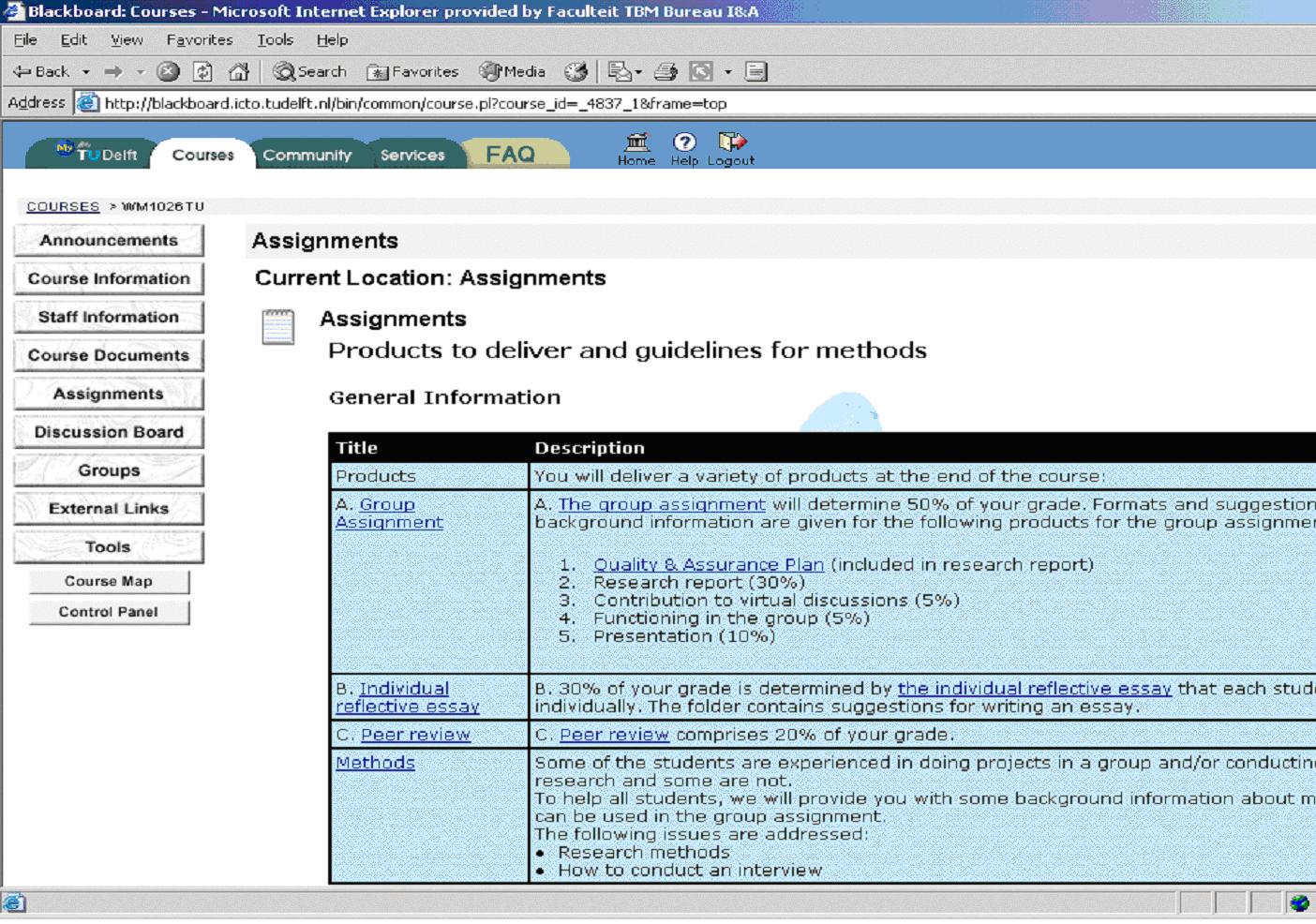
Voorbeeld 2 laat zien dat nagedacht is over paginabreedte, over navigatie (je kan makkelijk doorklikken om meer informatie te vinden), over hyperlinks (ze hebben een duidelijke titel), kleurstelling en structuur (tabel met kopjes en subkopjes).


Doel
Dit IDEE helpt u om te bepalen welke structuur-technologische kenmerken uw on line cursus kunnen verbeteren.
Wanneer te gebruiken
Als u een on line vak/cursus heeft ontwikkeld en een overview wilt hebben over hoe de kwaliteit hiervan kan worden verbeterd.
U kunt op verschillende manieren uw on line vak onder de loep nemen:
- Vooraf: voordat u het vak aan studenten heeft aangeboden doorloopt u onderstaande criteria.
- Vooraf: u gebruikt onderstaande criteria voor een usability test.
- Achteraf: nadat u het vak on line heeft aangeboden aan studenten en u wilt het vak verbeteren. Door uw vak te laten beoordelen door collega?s en/of studenten komt u tot een gefundeerde verbetering van de kwaliteit van uw on line vak.
Aandachtspunten bij de uitvoering
Algemeen
Het invullen van de lay-out en interface is meestal de laatste stap bij het opzetten of verbeteren van een site. U kunt de suggesties hieronder gebruiken nadat u de inhoud en werkvormen van de cursus heeft bepaald.
U kunt aan de hand van de volgende suggesties bepalen hoe goed u in uw cursus heeft rekening gehouden met de structuur-technologische kenmerken als u gebruik maakt van een gestandaardiseerde DLO.
- Navigatie:
- Is het mogelijk om vanaf elke plek terug te gaan naar de homepage (door te klikken op een link of icoon)?
- Hyperlinks
- Kunt u uit de titels van de hyperlinks direct afleiden waar u naar gelinkt gaat worden?
- Werken alle hyperlinks?
- Beeldscherm
- Paginabreedte: Wordt het scherm volledig gebruikt en is het overzichtelijk?
- Paginalengte: Heeft u het gevoel dat er te veel gescrollt moet worden? Misschien kan de tekst dan in korte stukken worden aangeboden (wat weer als nadeel heeft dat u meer pagina?s krijgt). Met deze teksten trekt u de aandacht van de studenten. Bij het schrijven van een webtekst wordt in het algemeen de regel gehanteerd dat maximaal 150 woorden op 1 pagina worden geschreven, omdat dan bij de meest voorkomende scherminstellingen niet hoeft worden gescrolld.
Tip:Vooral bij het ontwikkelen van keuzevakken is het van belang om een aantrekkelijke eerste indruk te geven, zodat u studenten kunt motiveren om deel te nemen aan het vak. Geadviseerd wordt dat studenten in ?informatieve? teksten niet hoeven te scrollen. Wel kunnen natuurlijk hyperlinks, artikelen e.d. waar naar verwezen wordt langer zijn.
- Kleurstelling en lettertype
- Hebben de verschillende kleuren die u gebruikt een betekenis? U kunt ervoor kiezen om verschillende kleuren te gebruiken in de tekst, voor koppen of voor de navigatiebalk. Wees er alert op dat dit op een consistente manier wordt toegepast.
- Wat vindt u van het gebruik van kleur en lettertype voor:
- de tekst
- koppen
- hyperlinks (herkenbaar is blauw en onderstreept)
- achtergrond
- Zijn de teksten makkelijk leesbaar wat betreft kleurstelling en lettertype/-grootte? (bv. als de achtergrondkleur wit is gebruik dan geen licht blauwe kleur voor de tekst, koppen of links).
- Grafische weergave
- Dragen de grafische weergaven (bv. Plaatjes, iconen, video) bij aan de waarde van de tekst op de website? Is het gerelateerd aan het onderwerp van de website, of wordt het toegelicht in de tekst?
- Wordt gebruik gemaakt van logo?s? Een vak komt professioneel over door het gebruik van een logo.
- Komt de grafische weergave wel en snel genoeg tevoorschijn? Er moet gestreefd worden naar een goede balans tussen de kwaliteit (dots per inch; dpi) en grootte (bytes). Hoe meer bytes, hoe meer tijd het kost om te openen.
- Is de plek van de grafische weergave goed gekozen in de tekst? Zet ze niet midden in de tekst omdat dit het lezen vertraagd. Het beste kunnen ze aan de linker- of rechterzijde van de pagina geplaatst worden.
Tips
- Wat betreft structuur-technologische kenmerken blijft het toch altijd een kwestie van smaak waar u uiteindelijk voor kiest. Vandaar dat geadviseerd wordt om een usability test te doen van de website layout en interface van uw on line vak. Daarmee kunt u bepalen welke kenmerken voor het merendeel van de studenten aantrekkelijk zijn.
- http://www.netskills.ac.uk/. Dit is een zeer praktische gratis on line cursus waarin u wordt geleerd hoe u een website ontwerpt, met allerlei praktische tips. De cursus duurt ongeveer twee uur, maar u kunt het door uw ID in te vullen op verschillende tijdstippen invullen, waarbij u verder gaat met waar u de vorige keer gebleven was.
- Houd rekening met slechtziende en kleurenblinde studenten! Gebruik bv. niet te kleine lettertypes en let op welke kleuren in combinatie met elkaar gebruikt worden. Voor meer info: www.drempelsweg.nl
Achtergrondinformatie
- Lockefeer, W., Checklist for quick usability testing of website layout and interface,
Section of Education and Technology, Delft University of Technology. - Cursus E-learning van EduTec, Faculteit TBM, TU Delft
Er is gebruik gemaakt van adviezen op de volgende websites:
- WBTIC, What constitutes quality in web-based training?
http://www.webbasedtraining.com/primer_quality.aspx . - Goede websites over structuur-technologische kenmerken zijn:
Ontleend aan
Checklist for quick usability testing of website layout and interface: gebruikt voor een e-learning cursus. Lockefeer, W., Sectie EduTec, TU Delft

